CIrCUS COmpany SITE
Site REDesign & DEVelopment
Design a site to replace circus groups existing branding. Create a unique style with personality using existing logo, allowing users to find out about upcoming shows, read about old shows and contact the team.
The client wanted a solution that was easy to update and something they could customise to give ongoing information about their events and activities.
∙ Wireframes & Ideation
∙ CMS Solution (Webflow)
∙ Custom Javascript & API integration

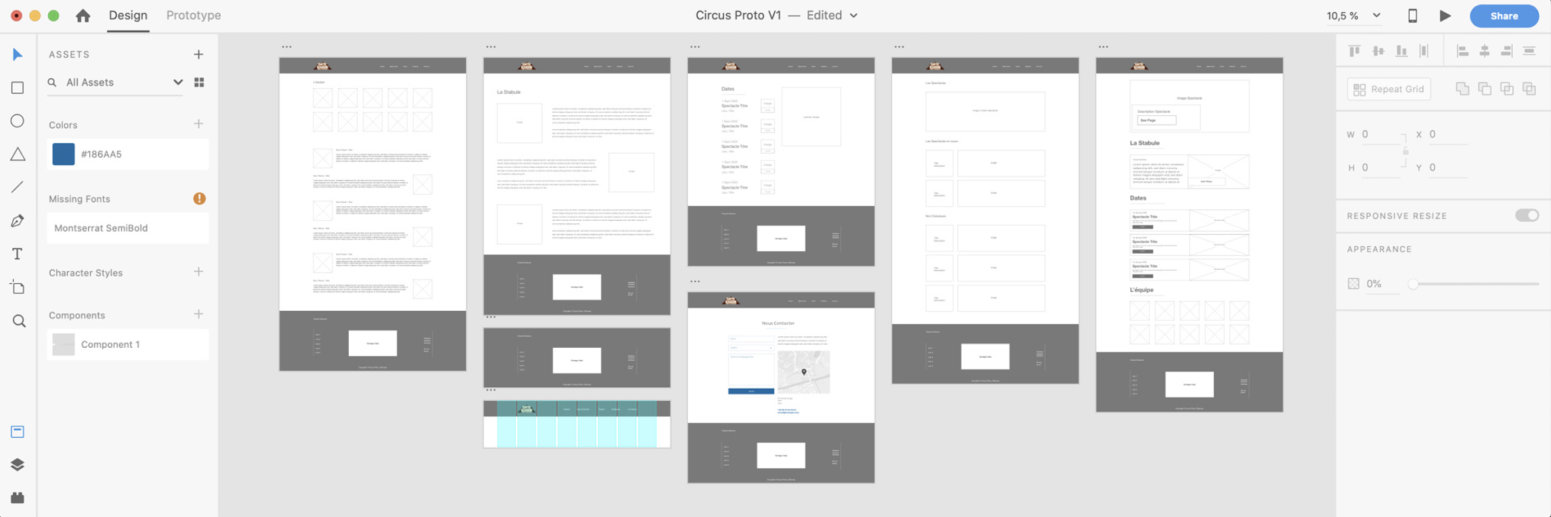
Wireframing
The client had a site that had accumulated lots of sections and pages and so I thought we could simplify navigation by re-visiting the site map.
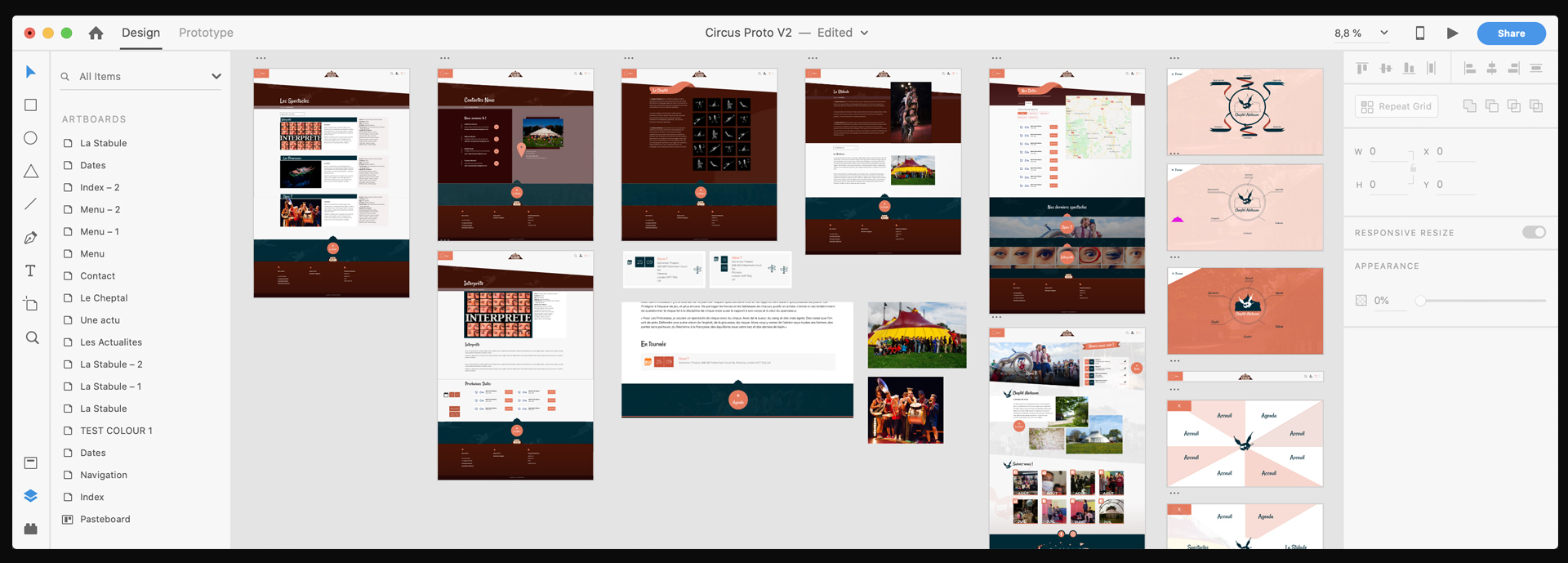
Exchanges with the client helped define the needs of the users and business goals, using Adobe XD I developed rough wireframes to establish pages and general content layout.


Development
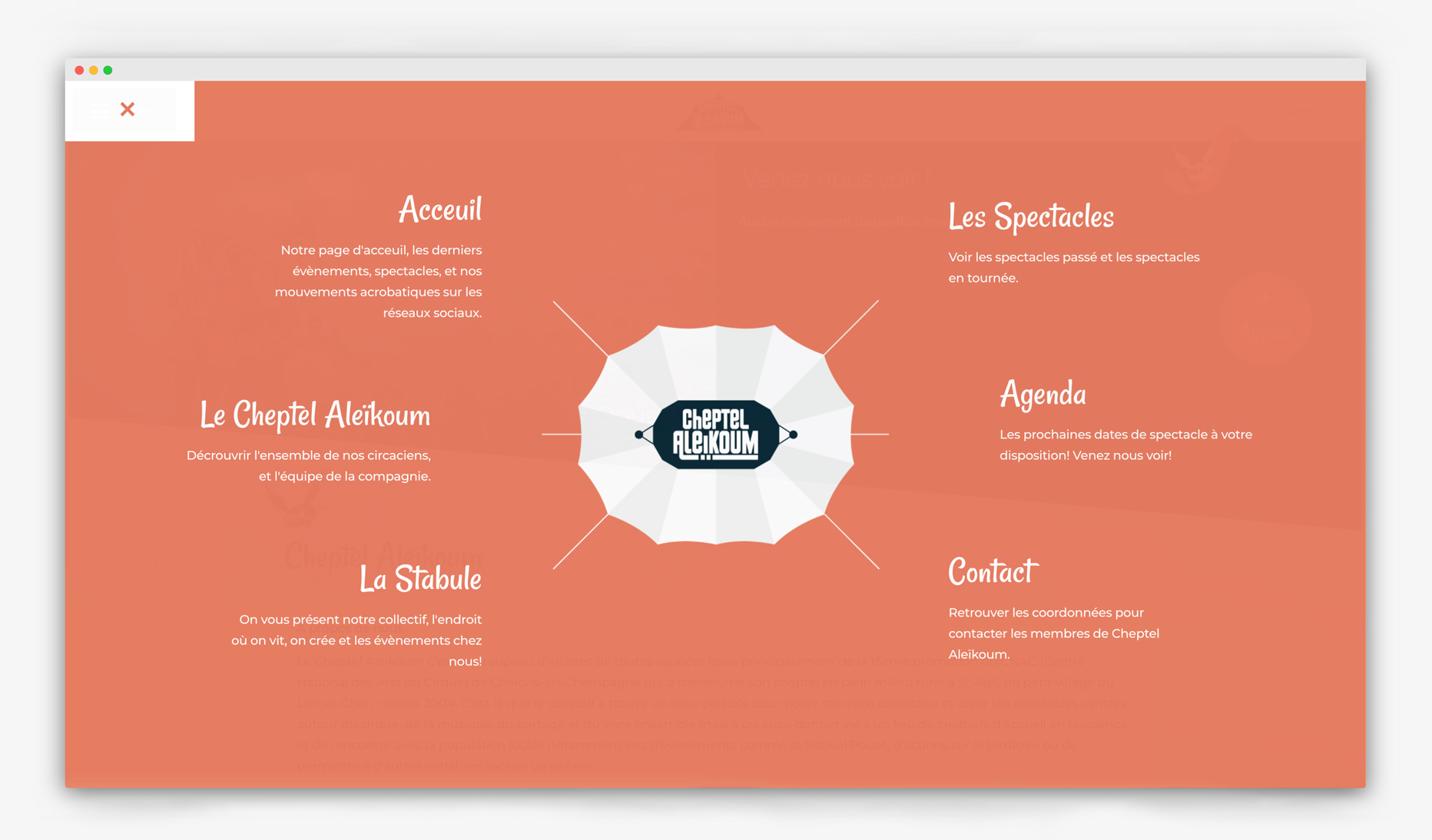
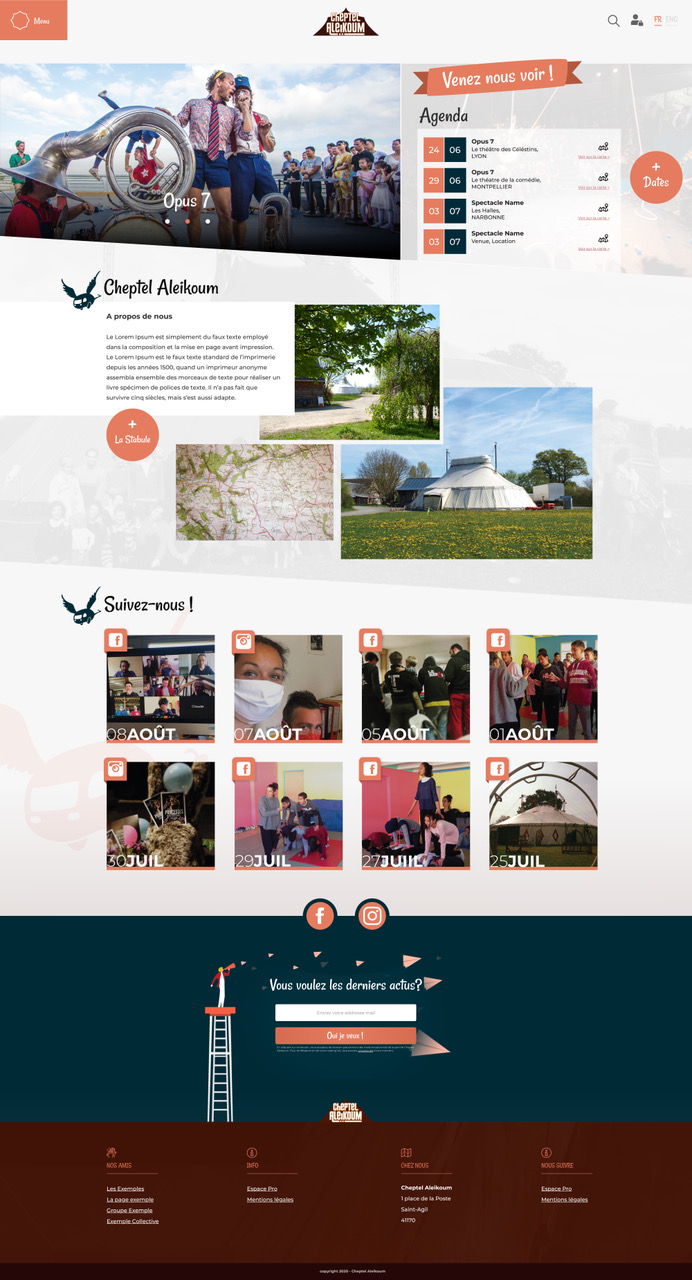
The designs were developed to include this homepage design, incorporating the main functions of the site: Informing the users about upcoming shows, learn about the shows, the company and the artists.
The logo was an existing part of branding so I had to use the tent motif as a base for the look and colour scheme of the site. Marrying the brown with a more punchy and energetic orange for buttons and icons. I used a quirky typeface for headings to help create a digital identity which suited the client's brand. A modern sans serif for body text meant the final site can still be clean and professional, and easily legible.
The initial build was completed in Wordpress. After a pause in the project due to the arrival of the Covid pandemic, I decided to finish the site in Webflow for the CMS.
Challenges
The site was a fully custom build and required a few elements that were made specifically for the client.
A login & members section was initially planned and built, which enabled access to private content of the website for industry professionals.
The creation of an account was necessary to get access and upon completion of account creation, the user would also be added to a mailing list via SendInBlue. This required a lot of custom code, dealing with user data & consent, linking up different systems to work in an autonomous fashion.
Although this feature was scrapped later in the timeline, another custom feature - linking google calendar events to the website, was completed and used for the final site.


Spotlight
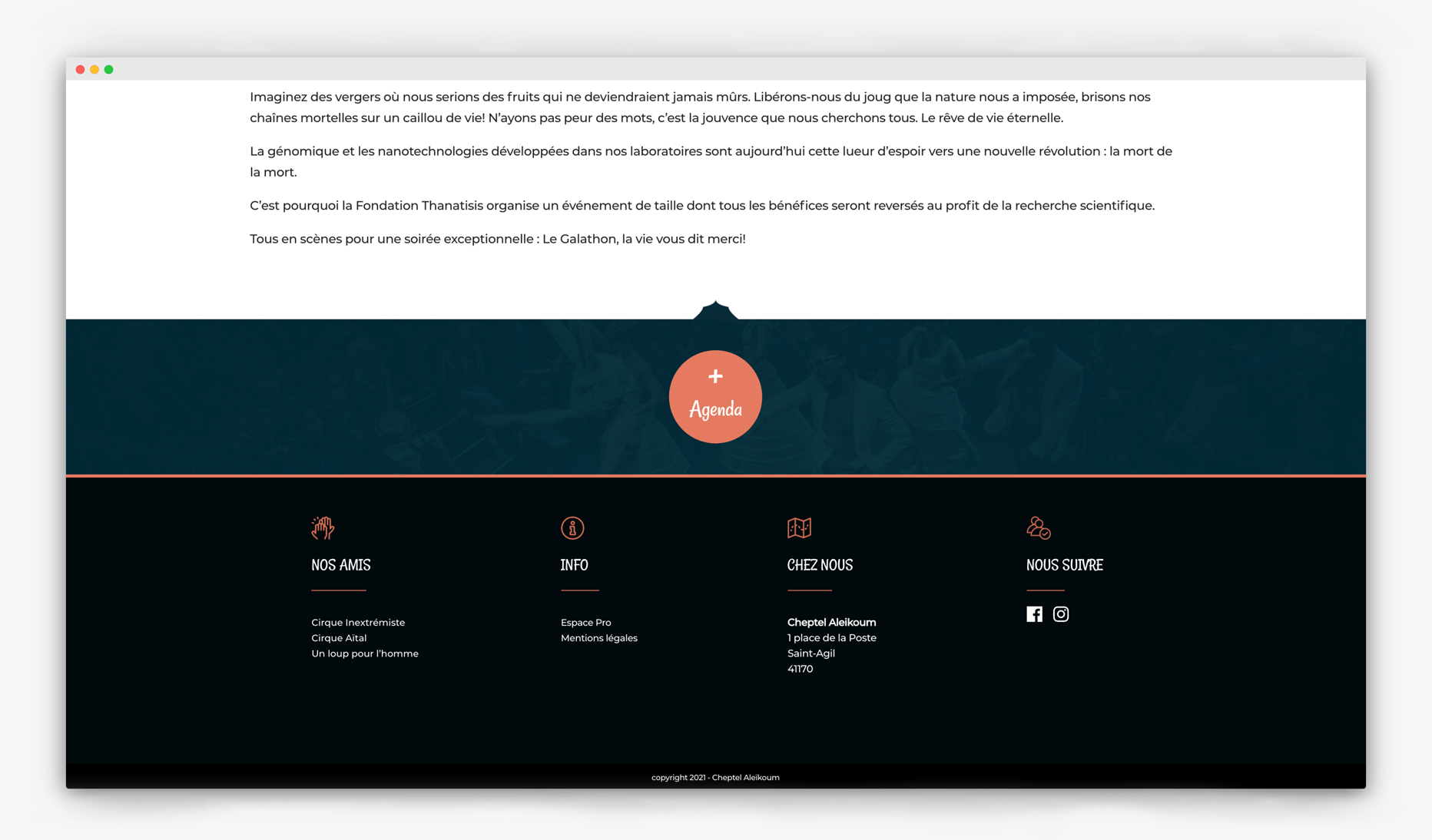
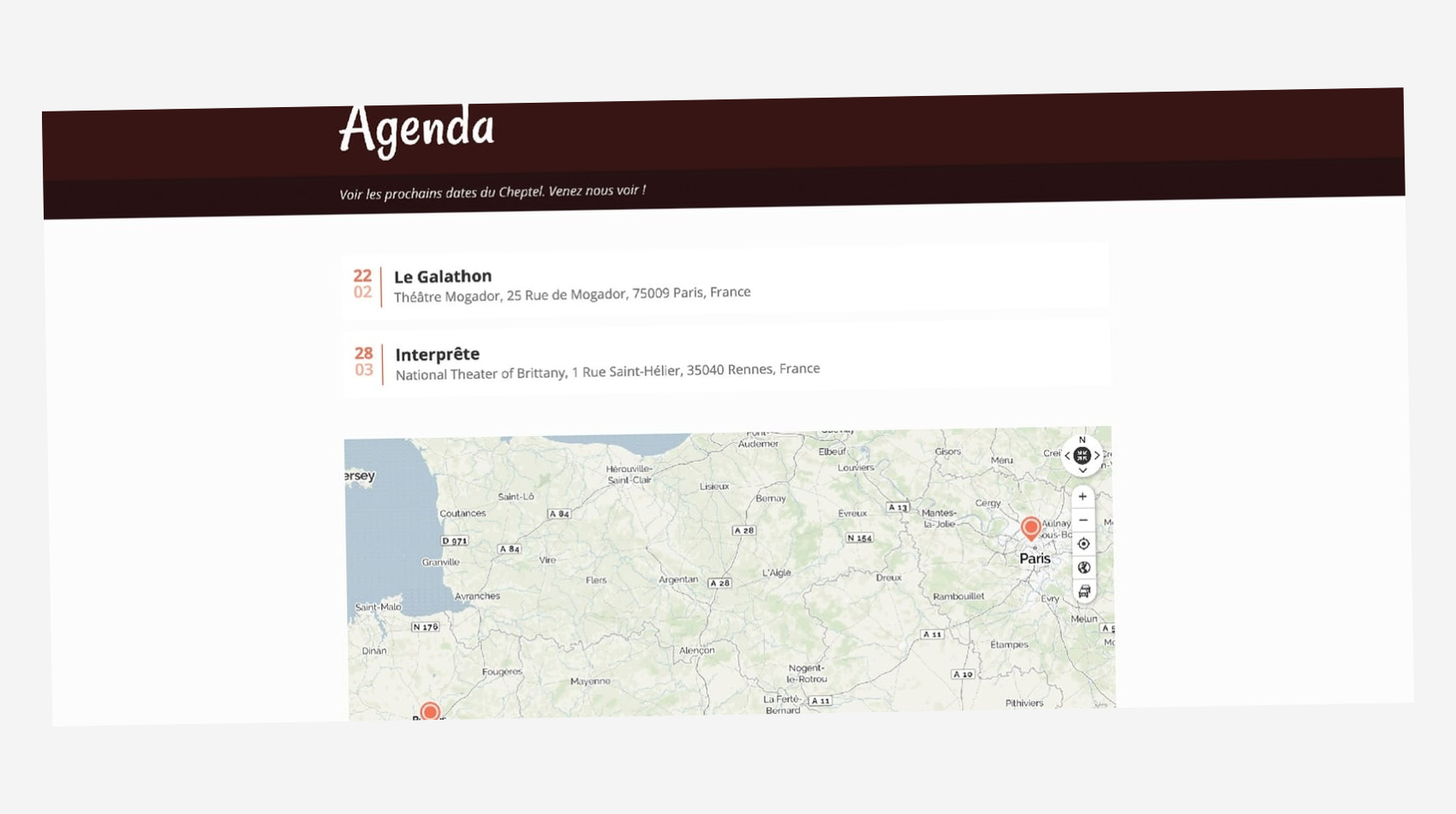
The 'Agenda' page (above) needed to display the upcoming shows. The client needed this to be done automatically and also show the upcoming shows on a interactive map.
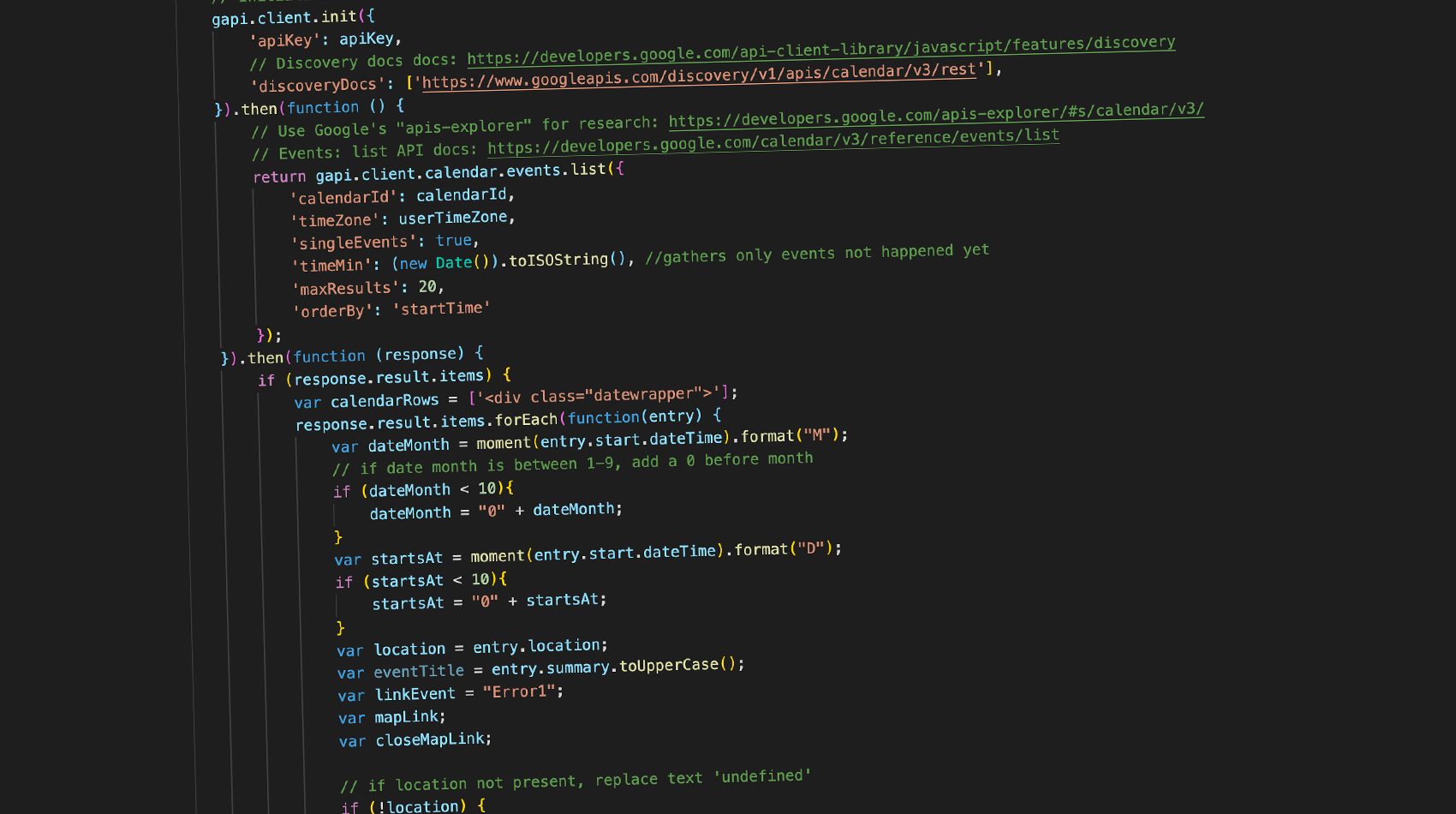
As the client was already using Google Calendar, I was able to link Google Calendar through the Google API to the website as JSON with javascript. Once the site was moved to Webflow, this was achieved using Zapier.
When the client adds an event to their calendar it will now update the website automatically with the new shows including date, name and location.
To show the upcoming events as clickable icons on the map, the address was collected from the event and using MapQuest, gets the geo-location for each event and displays the information for the show.

Outcome
The client was happy to be able to update the webpages thanks to the simple no code CMS solution with Webflow.
The CMS collections created for the shows and the team members, means the client can easily add a new show with photos and information and the site will dynamically update.
As the project was completed either side of a global pandemic, it was difficult to keep momentum with the project. Thanks to having an organised approach to the project management it wasn't too complicated to pick the project back up for the client and get it over the finishing line !